다가오는 다음을 향해
[Flutter Mac] Splash Screen 만들기 (1)- Asset 추가, StatelessWidget 사용해보기 본문
[Flutter Mac] Splash Screen 만들기 (1)- Asset 추가, StatelessWidget 사용해보기
hyeseo 2024. 1. 19. 18:03
Splash Screen 만들기(1) - App 처음 실행 시 실행되는 Screen
[개발환경] Mac M3
Asset 추가하기
Asset 추가하기 : 이미지 추가
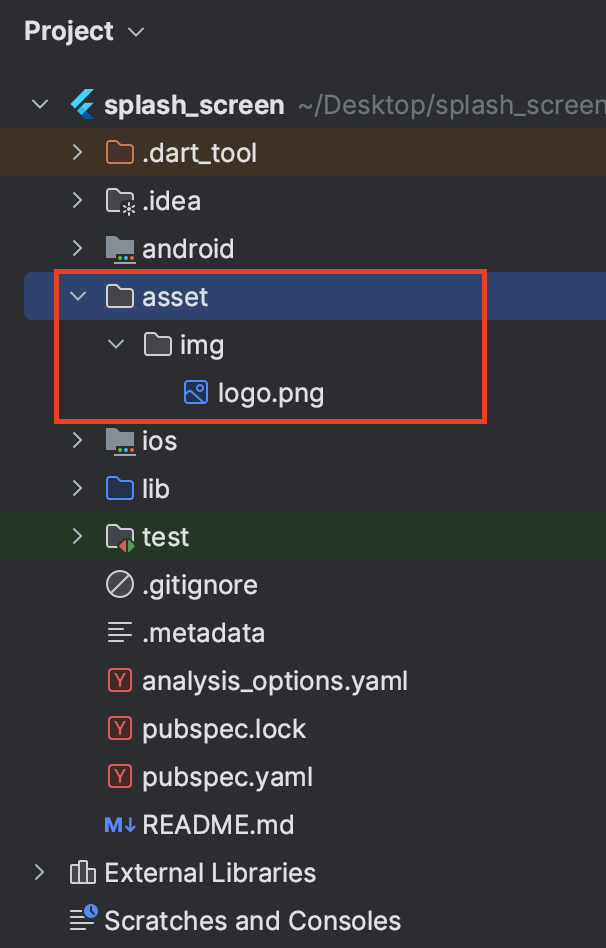
1. splash_screen 프로젝트 생성 후 강의의 Asset을 복사하여 붙혀 넣기 한다.

2. pubspec.yaml 파일을 open 한다.

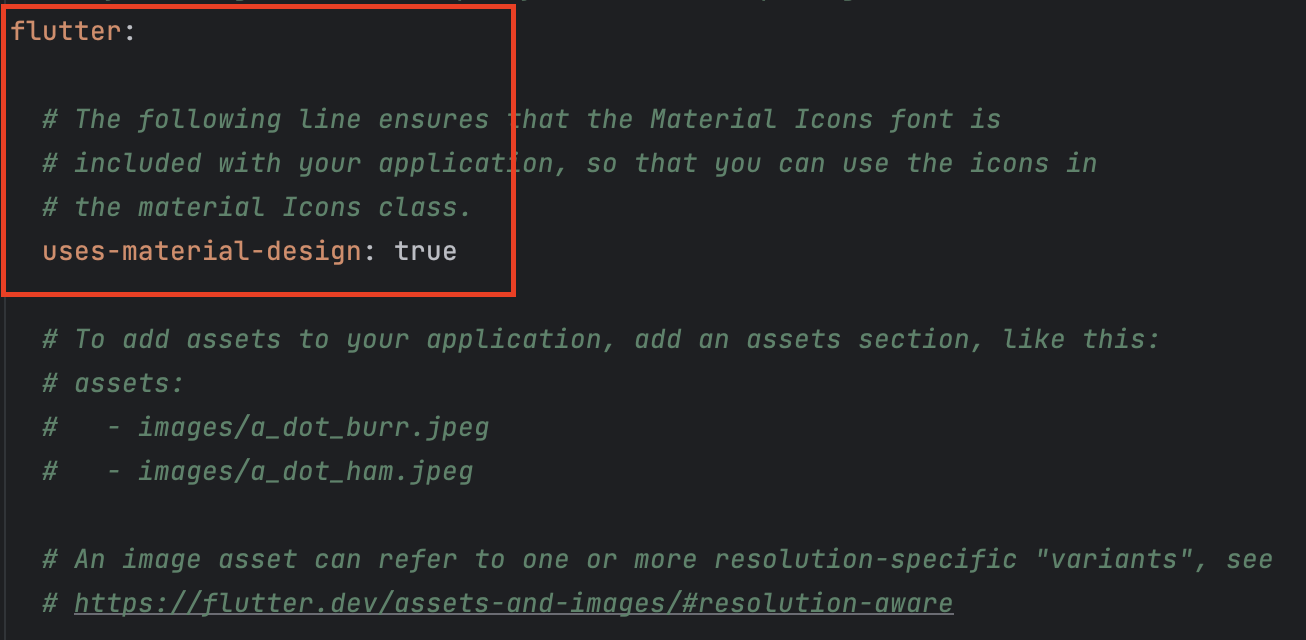
3. 중간에 flutter라고 씌여져 있는 code를 찾는다.

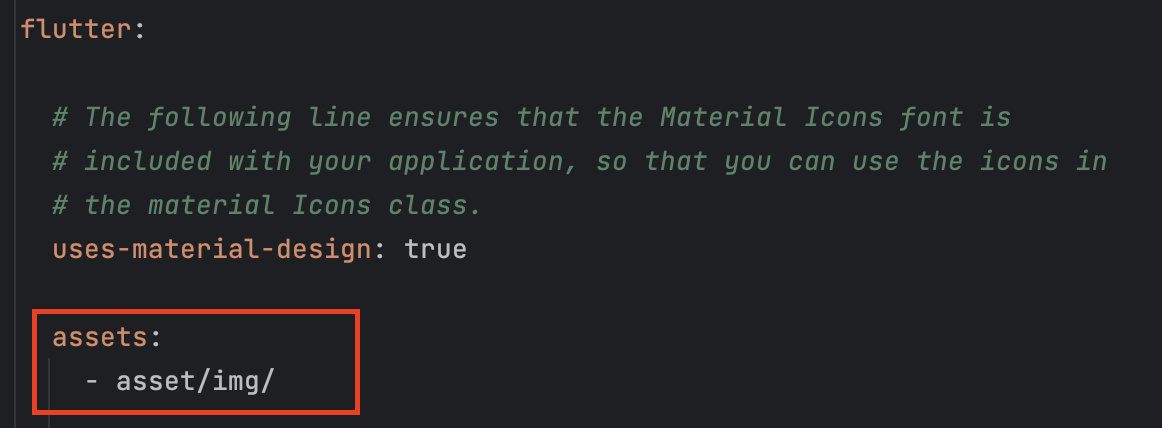
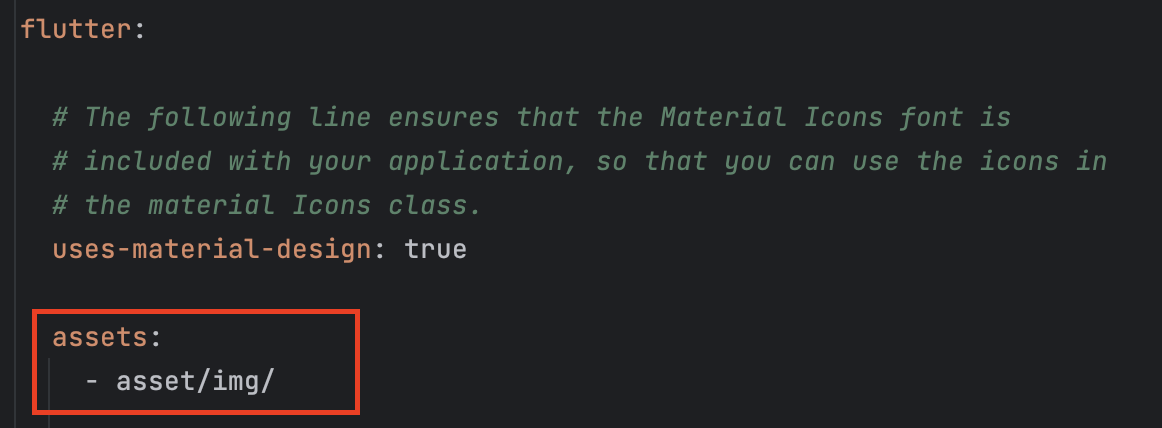
4. 추가하고자 하는 이미지의 디렉토리 경로를 입력한다.

assets:
- asset/img/
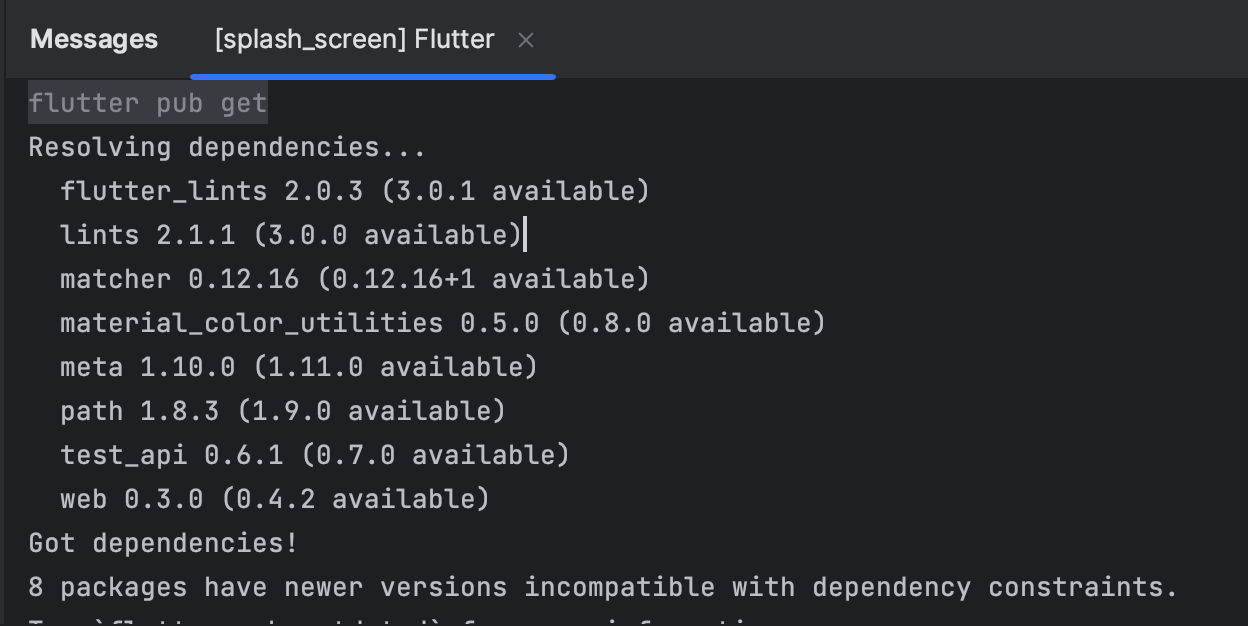
5. 입력 후 반드시 우측 상단 pub get 버튼을 눌러준다.

* console에 'Process finished with exit code 0'

StatelessWidget 사용해보기
StatelessWidget 통해서 위젯 만드는 방법
1. lib > main.dart 파일을 열어 기존에 작성된 코드를 아래 내용으로 변경한다.
import 'package:flutter/material.dart';
void main() {
runApp();
}
2. 플러터 프로젝트 설치 시 작성했던 Hello World code를 작성한다.
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
body: Center(
child: Text(
'Hello World'
),
),
),
)
);
}
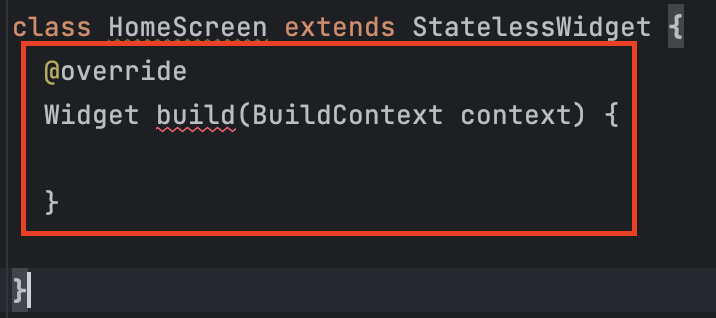
3. Scaffold 이후 코드를 HomeScreem으로 따로 만들기 위해 class를 작성한다.
class HomeScreen extends StatelessWidget {
}
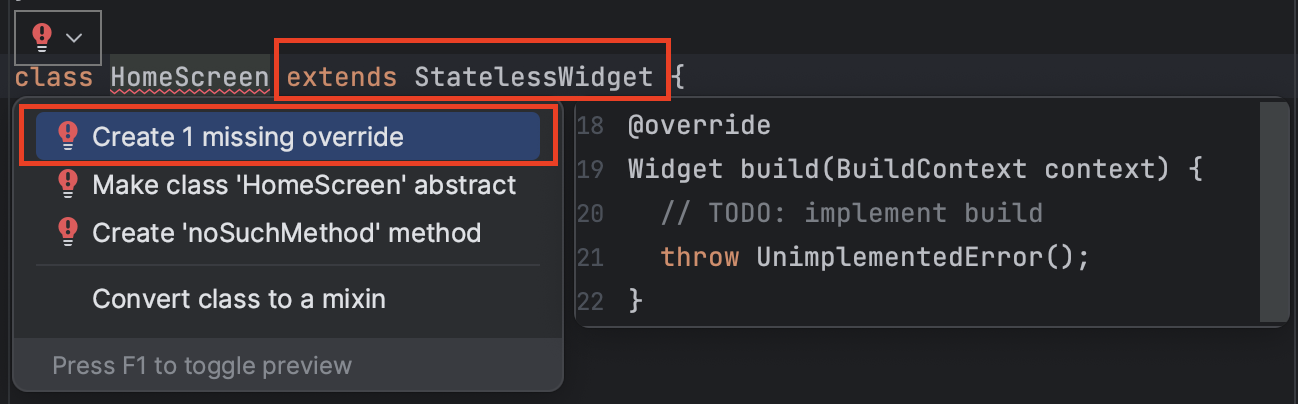
4. StatelessWidget 을 extends 하면 반드시 Widget 중 build를 override 해야하기 때문에 HomeScreem에 빨간줄이 생긴다.



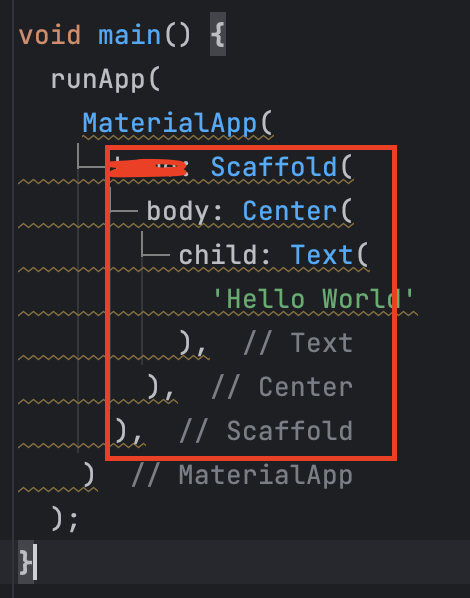
5. main 에서 Scaffold 이후 code를 잘라내기 한다.

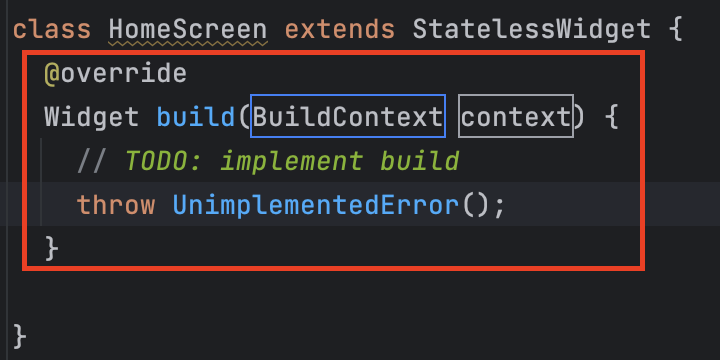
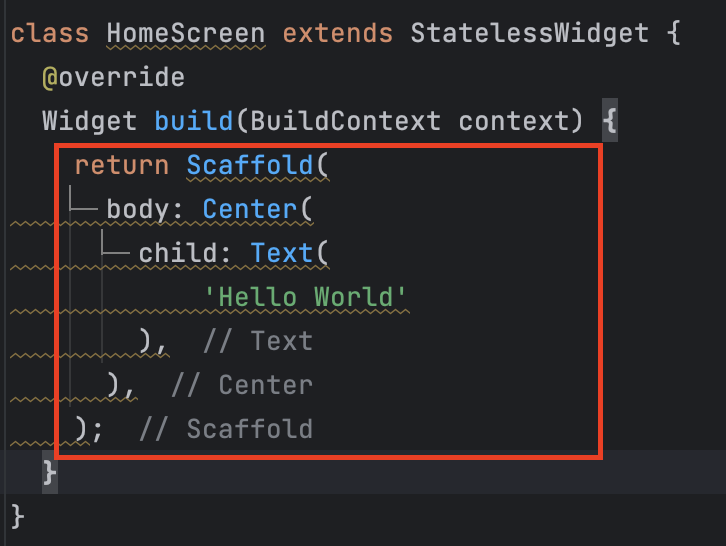
6. HomeScreen Widget build 에 return 추가 후 잘라내기 한 Scaffold 이후 code를 붙혀넣기 한다.

class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Text(
'Hello World'
),
),
);
}
}
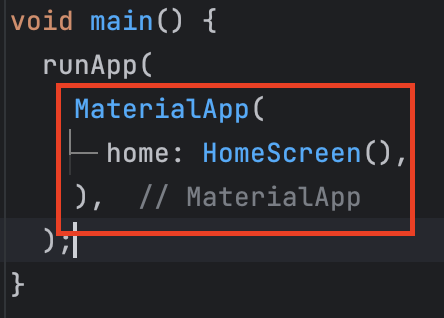
7. main 함수에 home 옆에 HomeScreen을 호출합니다.

void main() {
runApp(
MaterialApp(
home: HomeScreen(),
),
);
}
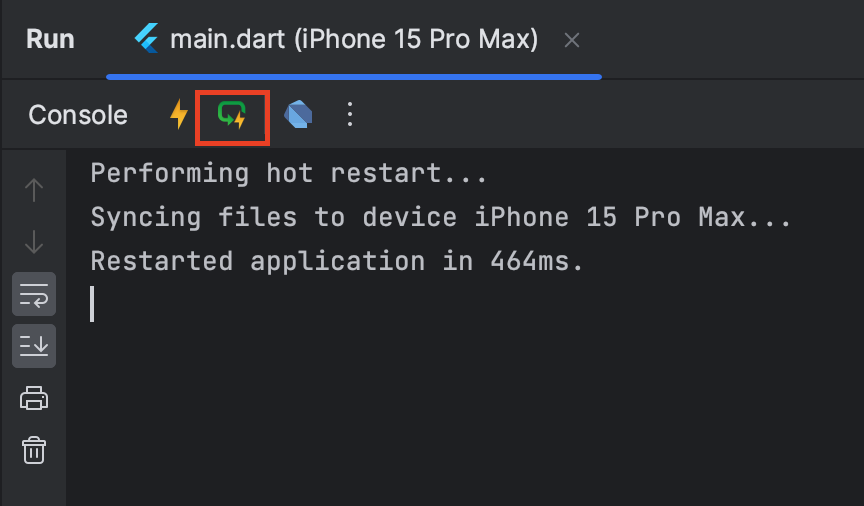
8. Hot Restart를 눌러 실행되는지 확인한다.


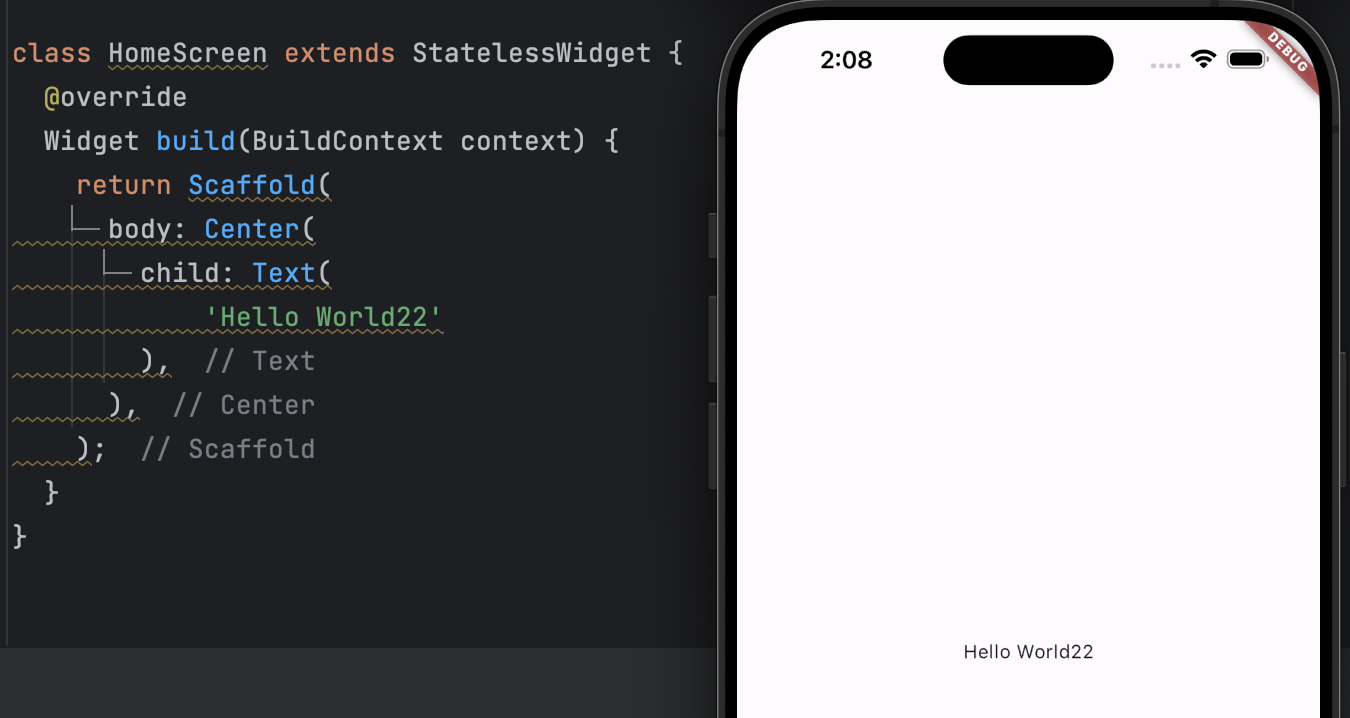
9. 이제 HemeScreen 클래스의 Widger build 내 Text를 변경 후 저장하면 자동으로 hot reload 된다.

MaterialApp에 직접 코드를 작성할 경우 hot reload를 사용할 수 없어 Hot Restart를 실행해야 변경사항이 반영된다.
이제 위젯으로 HemeScreen 코드를 묶었기 때문에 hot reload를 사용할 수 있습니다.
[Flutter Mac] 자동 리팩토링 사용 및 단축키 등록
'Flutter' 카테고리의 다른 글
| [Flutter Mac] 자동 리팩토링 사용 및 단축키 등록 (0) | 2024.01.19 |
|---|---|
| [Flutter] 플러터(Flutter) 설치 및 환경설정 - Mac (0) | 2024.01.16 |


